
Do you want to eliminate render-blocking JavaScript and CSS in WordPress?
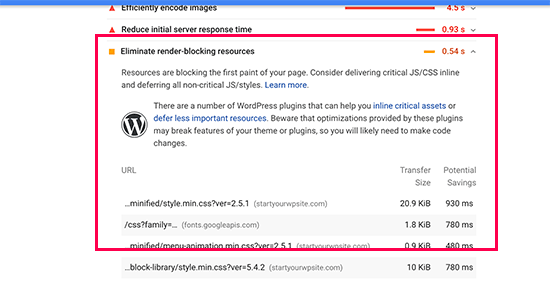
If you test your website on Google PageSpeed insights, then you will likely see a suggestion to eliminate render-blocking scripts and CSS. However, it does not provide any details on how to do that on your WordPress site.
In this article, we’ll show you how to easily fix render-blocking JavaScript and CSS in WordPress to improve your Google PageSpeed score.

What is Render-Blocking JavaScript and CSS?
Render blocking JavaScript and CSS are files that prevent a website from displaying a web page before loading these files.
Every WordPress site has a theme and plugins that add JavaScript and CSS files to the front-end of your website. These scripts can increase your site’s page load time, and they can also block rendering of the page.

A user’s browser will have to load those scripts and CSS before loading the rest of the HTML on the page. This means that users on a slower connection will have to wait a few milliseconds more to see the page.
These scripts and stylesheets are referred to as render-blocking JavaScript and CSS.
Website owners who are trying to achieve the Google PageSpeed score of 100 will need to fix this issue to attain that perfect score.
What is Google PageSpeed Score?
Google PageSpeed Insights is a website speed test tool created by Google to help website owners optimize and test their websites. This tool tests your website against Google’s guidelines for speed and offers suggestions to improve your site’s page load time.
It shows you a score based on the number of rules that your site passes. Most websites get somewhere between 50-70. However, some website owners feel compelled to achieve 100 (the highest a page can score).
Do You Really Need the Perfect “100” Google PageSpeed Score?
The purpose of Google PageSpeed insights is to provide you guidelines to improve the speed and performance of your website. You are not required to follow these rules strictly.
Remember that speed is only one of the many website SEO metrics that help Google determine how to rank your site. The reason speed is so important is because it improves user experience on your site.
Better user experience requires a lot more than just speed. You also need to offer useful information, a better user interface, and engaging content with text, images, and videos.
Your goal should be to create a fast website that offers a great user experience.
During the last WPBeginner redesign, we kept our focus on speed as well as improving user experience.
We recommend that you use Google Pagespeed rules as suggestions, and if you can implement them easily without ruining user experience, then that’s great. Otherwise, you should strive to do as much as you can, and then don’t worry about the rest.
Having said that, let’s take a look at what you can do to fix render-blocking JavaScript and CSS in WordPress.
We will cover two methods that will fix the render-blocking JavaScript and CSS in WordPress. You can choose the one that works best for your website.
1. Fix Render Blocking Scripts and CSS with WP Rocket
For this method, we’ll be using the WP Rocket plugin. It is the best WordPress caching plugin on the market and allows you to quickly improve your website performance without any technical skills or complicated set up.
First, you need to install and activate the WP Rocket plugin. For more details, see our step by step guide on how to install a WordPress plugin.
WP Rocket works out of the box, and it will turn on caching with optimal settings for your website. You can learn more about it in our complete guide on how to properly install and set up WP Rocket in WordPress.
By default, it does not turn on JavaScript and CSS optimization options. These optimizations can potentially affect your website’s appearance or some features, which is why the plugin allows you to enable these settings optionally.
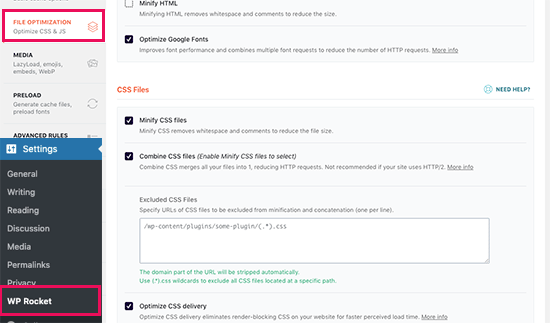
To do that, you need to visit Settings » WP Rocket page and then switch to the ‘File Optimization’ tab. From here, scroll to the CSS Files section and check the boxes next to Minify CSS, Combine CSS Files, and Optimize CSS Delivery options.

Note: WP Rocket will attempt to minify all your CSS files, combine them, and only load CSS needed for the visible part of your website. This could affect your website’s appearance, so you need to thoroughly test your website on multiple devices and screen sizes.
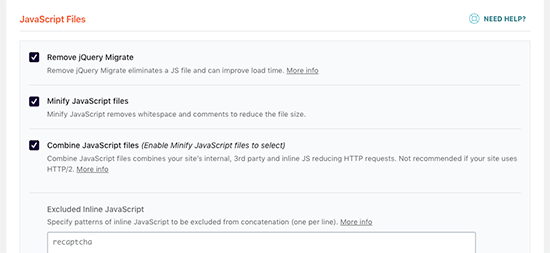
Next, you need to scroll to the JavaScript Files section. From here, you can check all the options for maximum performance improvement.

You can minify and combine JavaScript files like you did for CSS.
You can also stop WordPress from loading jQuery Migrate file. It is a script that WordPress loads to provide compatibility for plugins and themes using old versions of jQuery.
Most websites don’t need this file, but you would still want to check your website to make sure that removing it does not affect your theme or plugins.
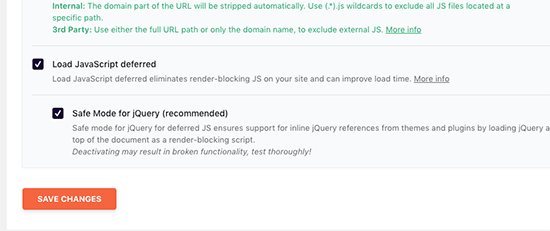
Next, scroll down a little further and check the boxes next to ‘Load JavaScript Defered’ and ‘Safe Mode for jQuery’ options.

These options delay loading non-essential JavaScripts, and the jQuery safe mode allows you to load jQuery for themes that may use it inline. You can leave this option unchecked if you are certain that your theme does not use inline jQuery anywhere.
Don’t forget to click on the Save Changes button to store your settings.
After that, you may also want to clear cache in WP Rocket before testing your website again with Google Page Speed Insights.
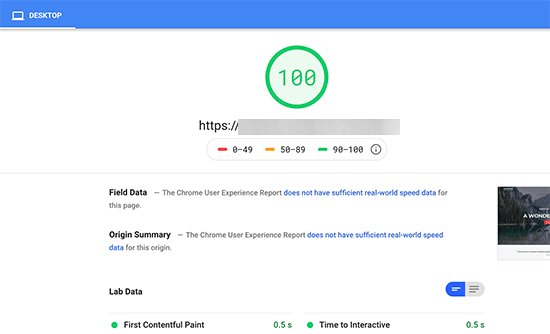
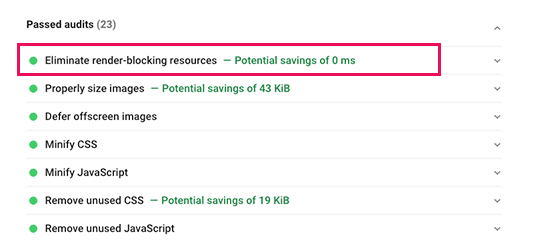
On our test site, we were able to achieve 100% score on Desktop and render-blocking issue was solved in both mobile and desktop scores.

2. Fix Render Blocking Scripts and CSS with Autoptimize
For this method, we will be using a separate plugin made specifically for improving delivery of your website’s CSS and JS files. While this plugin gets the job done, it does not have the other powerful features that WP Rocket has.
First thing you need to do is install and activate the Autoptimize plugin. For more details, see our step by step guide on how to install a WordPress plugin.
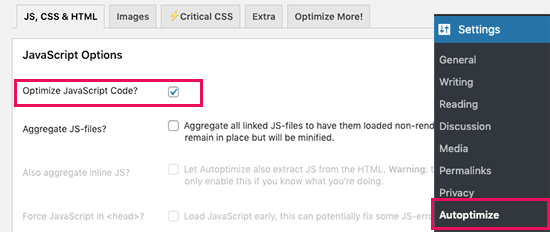
Upon activation, you need to visit the Settings » Autoptimize page to configure the plugin settings.
First, you need to check the box next to ‘Optimize JavaScript Code’ option under the JavaScript Options block. Make sure that ‘Aggregate JS-files’ option is unchecked.

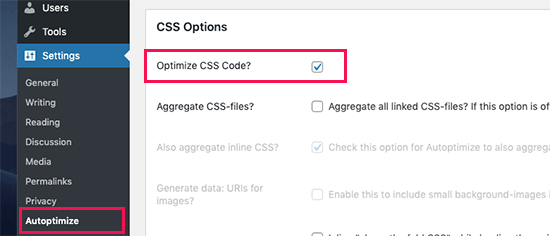
Next, scroll down to the CSS Options box and check the ‘Optimize CSS Code’ option. Make sure that ‘Aggregate CSS-files’ option is unchecked.

You can now click on the ‘Save Changes and Empty Cache’ button to store your settings.
Go ahead and test your website with the Page Speed Insights tool. On our demo site, we were able to fix the render-blocking issue with these basic settings.

If there are still render-blocking scripts, then you need to come back to the plugin’s settings page and review options under both JavaScript and CSS options.
For instance, you can allow the plugin to include inline JS and remove scripts that are excluded by default like seal.js or jquery.js.
Click on the ‘Save changes and Empty Cache’ button to save your changes and empty plugin cache.
Once you are done, go ahead and check your website again with the Page Speed tool.
How does it work?
Autoptimize aggregates all enqueued JavaScript and CSS. After that, it creates minified CSS and JavaScripts files and serves cached copies to your website as async or deferred.
This allows you to fix the render-blocking scripts and styles issue. However, please keep in mind that it can also affect the performance or appearance of your website.
Troubleshooting
Depending on how the plugins and your WordPress theme uses JavaScript and CSS, it could be quite challenging to completely fix all render-blocking JavaScript and CSS issues.
While the above tools can help, your plugins may need certain scripts at a different priority level to work properly. In that case, the above solutions can break the functionality of such plugins, or they could behave unexpectedly.
Google may still show you certain issues like optimizing CSS delivery for above the fold content. WP Rocket allows you to fix that by manually adding Critical CSS required to display the above fold area of your theme.
However, it could be quite difficult to find out what CSS code you will need to display above the fold content.
We hope this article helped you learn how to fix render-blocking JavaScript and CSS in WordPress. You may also want to see our ultimate guide on how to speed up WordPress performance for beginners, and our comparison of the best managed WordPress hosting companies.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Fix Render-Blocking JavaScript and CSS in WordPress appeared first on WPBeginner.
Post a Comment