
Do you want to connect two or more WordPress websites together?
Having multiple websites is an advantage for your business as you easily segment products and services for different customers and keep your main website secure. However, connecting each site and making them work together can be tricky.
In this article, we’ll show you how to connect multiple WordPress sites together.

Why Connect Multiple WordPress Websites Together?
Let’s say you have multiple websites like a WordPress blog and an online course website. If someone purchases a course from your blog, then you’d have to manually enroll them on to your site that has the learning management system (LMS).
This could take a lot of time, or cost you a lot if you need to hire help to get the job done.
On the other hand, you can automate different tasks and save time by connecting these websites together. When a customer purchases the course, they’re automatically registered and enrolled on a separate membership site. This is good practice to keep your main WordPress site secure.
Many people think of creating a WordPress multisite network when connecting numerous sites together. However, you don’t need to run a multisite network to connect each website together. In fact, that’s usually not the best solution.
We’ll show you 3 simple ways of making different websites work together. You can click the link below to jump ahead to any section you’re interested in:
- Connect Multiple WordPress Sites Together Using a Plugin
- Create a Subdomain to Connect WordPress Websites
- Use Interlinking to Connect WordPress Websites
Method 1: Connect Multiple WordPress Sites Using a Plugin
The best way to connect two websites and make them talk to each other is by using the Uncanny Automator plugin. It’s the best WordPress automation plugin and helps you create automated workflows on your website.
You can think of the plugin as Zapier for WordPress websites. With Uncanny Automator, you can easily create a connection between multiple websites.

For this tutorial, let’s consider a situation where you have a WooCommerce store and a membership website.
We’ll show you how to connect both websites using Uncanny Automator. Our goal is to automatically register customers on your membership website when they buy a course from your store.
Note: Before you start, make sure that you’ve added a product to your WooCommerce store and created different membership levels on your membership site.
Next, you’ll need to install the Uncanny Automator plugin on both of your websites. For more details, please see our guide on how to install a WordPress plugin.
Upon activation, you’ll be asked to install the Uncanny Automator free plugin. The lite version offers limited features and is used as a base for the pro version.
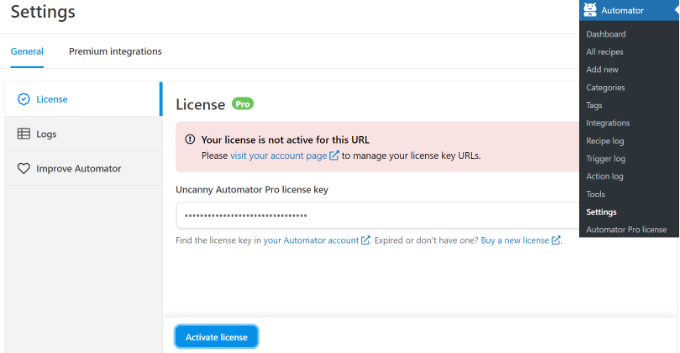
After that, you’ll need to go to the Automator » Settings page from your WordPress dashboard and enter your license key. You can find the key in the Uncanny Automator account area.

After entering the key, don’t forget to click the ‘Activate License’ button.
You’ll need to repeat the activation steps for both WordPress websites.
Creating a Recipe for Purchasing a Product on Your WooCommerce Store
Next, you’ll need to create a recipe on your WooCommerce store when customers purchase your product. ‘Recipes’ are automations.
To start, you can head over to Automator » Add New from your WordPress admin panel.
After that, you’ll be asked to select a recipe type. Logged-in recipes are triggered by logged-in users only, while ‘Everyone’ recipes can be triggered by all users.

Go ahead and select the ‘Logged-in users’ as the recipe type, since your customers will be creating an account and logging in to make a purchase. Then click the ‘Confirm’ button.
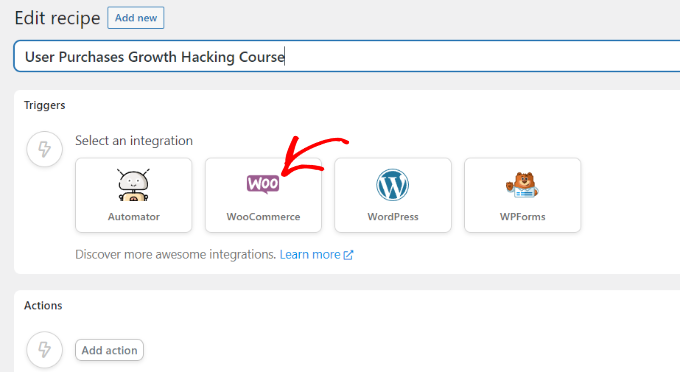
Next, you can enter a name for your recipe and select ‘WooCommerce’ as the integration. The name is for your reference only, and your users won’t see it.

Then, you’ll need to select a trigger for your recipe.
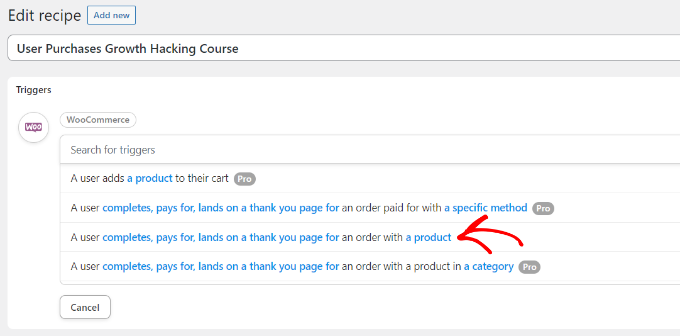
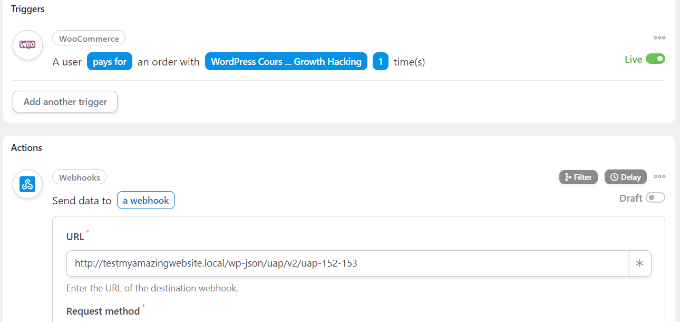
Simply select the ‘A user completes, pays for, lands on a thank you page for an order with a product’ as the trigger.

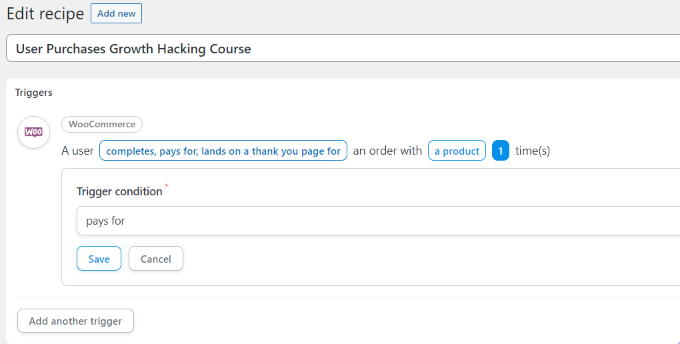
Next, you’ll be asked to select the trigger condition.
You can select ‘pays for’ as the condition and click the ‘Save’ button.

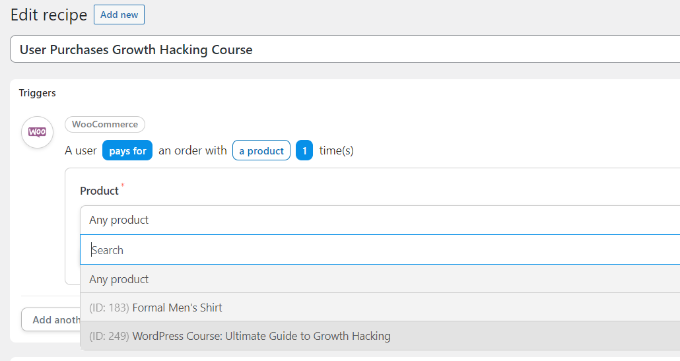
After that, Uncanny Automator will ask you to select a product for your recipe.
Go ahead and select the digital product that’s on your WooCommerce store. For example, we’ll choose the WordPress Course: Ultimate Growth Hacking as the product for this tutorial.

Don’t forget to click the ‘Save’ button after selecting a product.
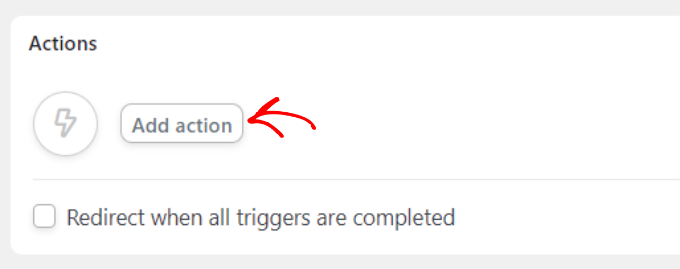
Now you’ll need to choose an ‘Action’ for your recipe.

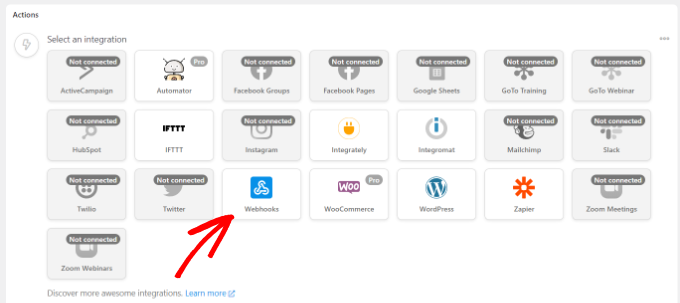
To create the action, you’ll need to select an integration.
You can easily send the customer’s registration data to your membership website using a webhook. A webhook is a bit of code that allows different tools and apps to provide information to other apps in real-time.
Don’t worry, you won’t need to know how to code in order to use it. We’ll walk you through all the steps.
Go ahead and select ‘Webhooks’ as the integration.

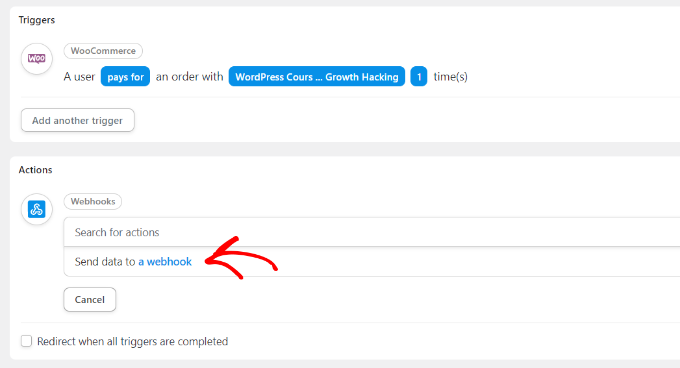
In the next step, you can select an action for your chosen integration.
Simply select the ‘Send data to a webhook’ option.

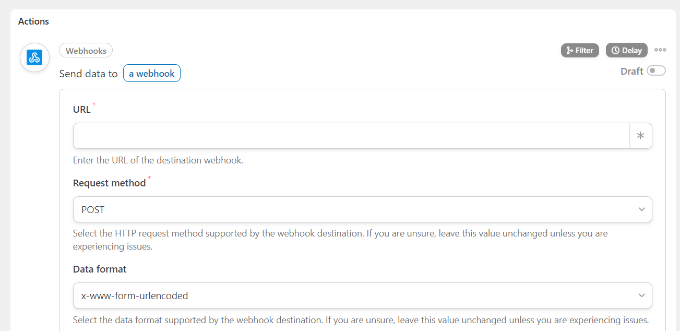
Next, you’ll need to enter your webhook details.

Keep this tab open for now.
To complete the recipe on your WooCommerce store and fill in the webhook details, you need to create a webhook on your membership website.
Creating a Webhook on Your Membership Website
First, you’ll want to open your membership site in a new tab. Then head over to Automator » Add New from your WordPress admin panel on your membership site.
Go ahead and select ‘Everyone’ as the recipe type and click the ‘Confirm’ button.

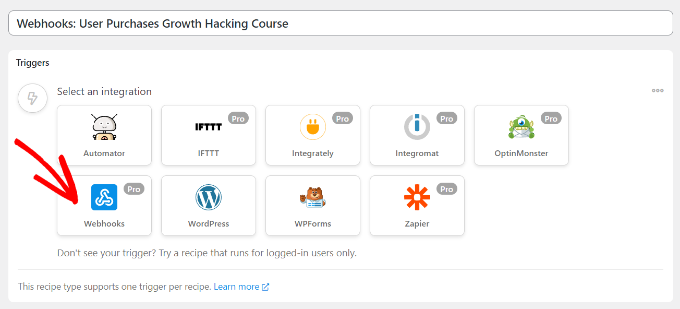
After that, you will have to enter a name for your recipe and select a trigger integration for your recipe.
Simply click the ‘Webhooks’ as the integration.

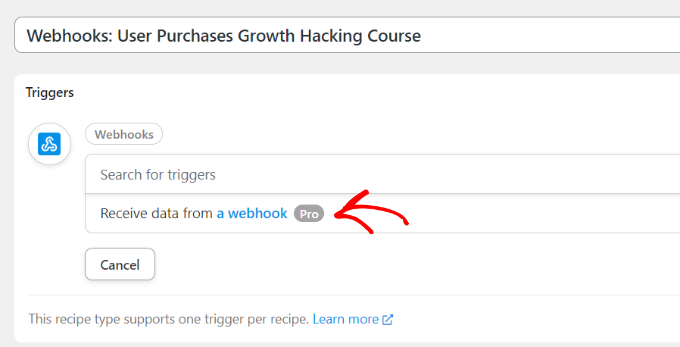
In the next step, you’ll need to select a trigger for your integration.
Go ahead and select the ‘Receive data from a webhook’ as the trigger.

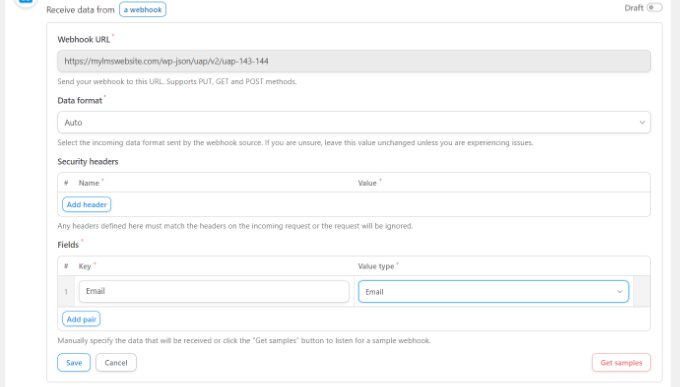
Next, the plugin will show the webbook URL. You can note down the URL in a text file, as we’ll need it later on to finish the recipe on your WooCommerce store.
After that, scroll down to the Fields section. Now enter ‘Email’ under the Key field and select ‘Email’ for the Value type.

Don’t forget to click the ‘Save’ button.
Next, you can add an action to your recipe by clicking the ‘Add action’ button.

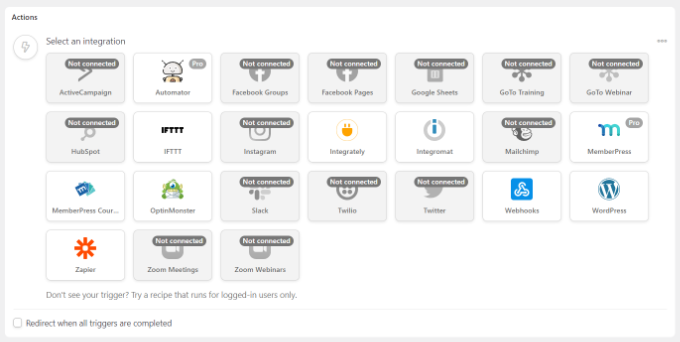
There will be different integrations you can choose for your action. Simply select the membership plugin you used to create the membership site.
In our case, we’ll select MemberPress since we used it to set up the membership site.

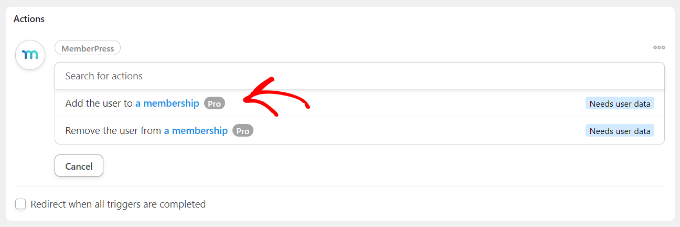
After that, you can choose an action for your selected integration.
Since we want our customers to subscribe to a membership automatically, we’ll select the ‘Add the user to a membership’ option.

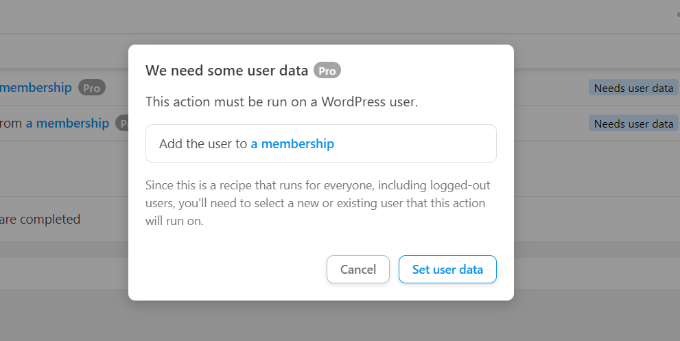
A popup will now appear showing that the action will require WordPress user data.
Go ahead and click the ‘Set user data’ button.

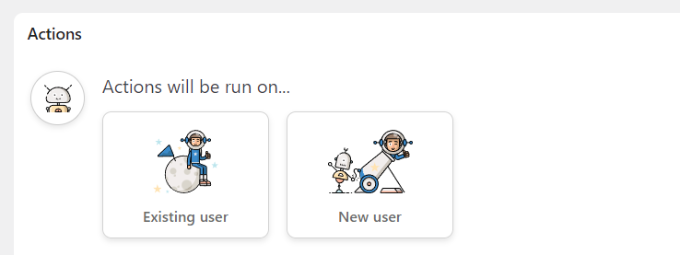
Next, you’ll need to choose between an Existing User or a New User.
Simply click the ‘New User’ option.

A form will now appear where you can set the user data. You can leave the first name and last name fields blank.
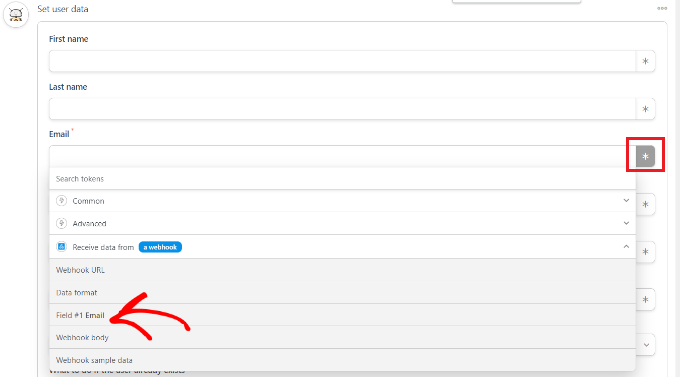
Next, go ahead and click the asterisk icon (*) for the Email field. From the dropdown options, select ‘Field #1 Email’ under Receive data from a webhook.

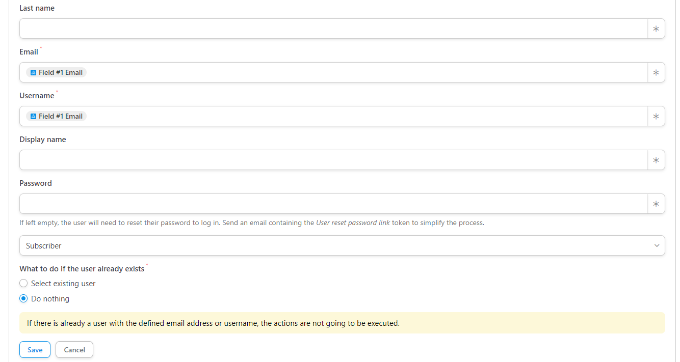
You can repeat this step for the Username field as well. As for other fields, you can leave them blank.
Now, under the ‘What to do if the user already exists’ option, simply choose ‘Do nothing’ and click the Save button.

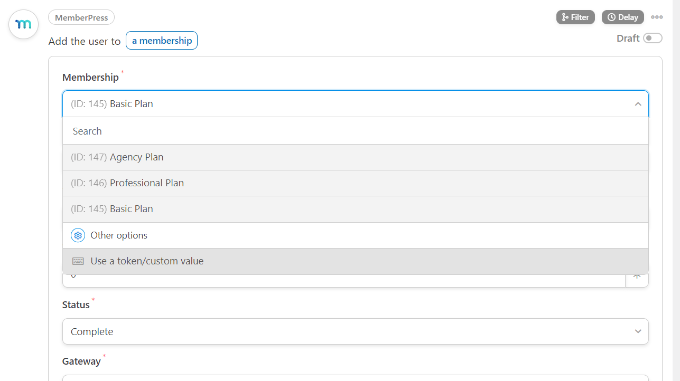
Next, you can select the membership plan you want the WooCommerce customer to subscribe to by clicking the Membership dropdown menu.
Besides that, you’ll see more fields for subtotal, tax amount, tax rate, status, gateway, and more. You can leave them to the default setting.

Don’t forget to click the ‘Save’ button when you’re done.
If you want, there are more actions you can add to the recipe, like allowing WordPress to send a confirmation email or registering the user to a Zoom webinar.
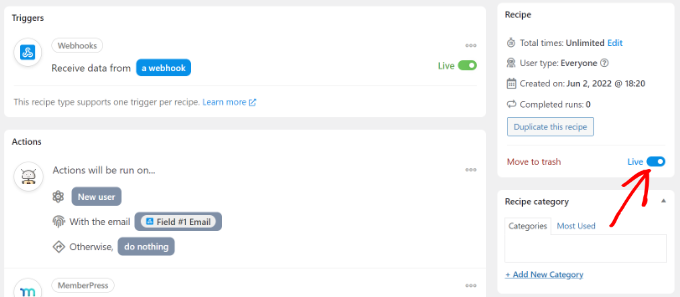
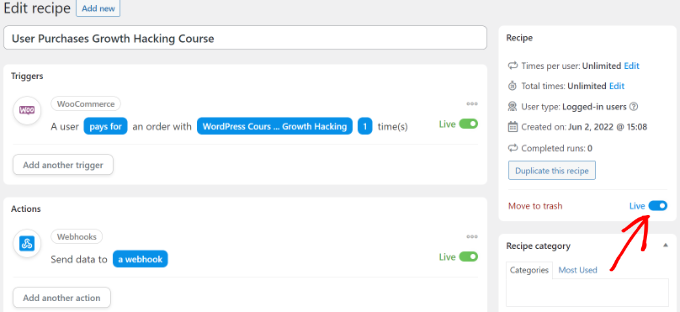
Next, you can now go ahead and publish your recipe. Simply click the ‘Draft’ toggle on the right side of the page and change it to ‘Live.’

Finishing Your Purchase Recipe in WooCommerce
Now that your recipe is active on the membership website, it’s time to finish up the recipe on your WooCommerce store.
First, go back to your WooCommerce website and open the recipe we created earlier. Next, enter the webhook link we copied in a text file (when creating a recipe on the membership site) under the ‘URL’ field.

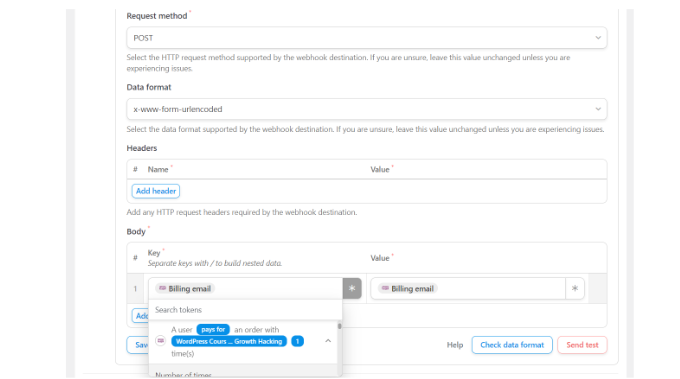
Next, you can scroll down and keep the Request Method and Data format to the default setting.
Under the Body section, you can click the asterisk (*) sign for the ‘Key’ field and select ‘Billing email’ as the option. Similarly, you can also select ‘Billing email’ for the Value field.

There’s also an option to send test data to see if your connection is set up correctly.
When you’re done, don’t forget to click the ‘Save’ button.
Next, go ahead and publish your recipe by clicking the Draft toggle and changing it to Live.

That’s it!
Whenever a customer purchases your selected WooCommerce product, they’ll be automatically subscribed to a membership plan on your membership website.
You can use this same method to set up similar automations to connect multiple WordPress sites together.
Method 2: Create a Subdomain to Connect WordPress Websites
Another way you can connect multiple WordPress websites is by creating a subdomain.
However please keep in mind that these websites will not be in sync automatically, and you will have to manually update both of them.
Subdomains are additional parts of your primary domain name and help you organize different sections of your WordPress website. You can use them to separate other functions from your main website.
For example, let’s you want to create an eCommerce store but keep it away from your main domain. In this case, you can create a subdomain for your online store, and your website will look like this:
https://ift.tt/oKMyegn
Similarly, you can create a subdomain for different locations like uk.yourexamplesite.com or fr.yourexamplesite.com.
At WPBeginner, we also use a subdomain for our video content. You can visit https://ift.tt/qrl9MQG and get access to numerous video tutorials on WordPress.

You can easily create a subdomain using your WordPress hosting account. For more details, you can see our explanation about subdomains and how to create one.
Then, you can see our guide on how to install WordPress to create another WordPress site on the subdomain.
Method 3: Use Interlinking to Connect Websites
You can also connect multiple WordPress sites together by linking them together. The links will help to boost your WordPress SEO by passing authority (link juice) to each domain.
One common way to do this is by adding a custom link to your main navigation menu.
You can also add a link to your website’s footer.
For example, on WPBeginner, you’ll see that we’ve linked to websites that are part of the WPBeginner family of products along with some site links.

To edit your WordPress footer and add links to another website, please see our guide on how to edit the footer in WordPress.
We hope this article helped you learn how to connect multiple WordPress sites together. You can also see our guide on how to start a WordPress podcast and the best WordPress plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Connect Multiple WordPress Sites Together (3 Ways) first appeared on WPBeginner.
Post a Comment