
Do you want to add custom fields to the WordPress comment form?
The default WordPress comment form has four fields (name, email, website, and message). But sometimes you may want to add other fields like rating, checkbox option, etc.
In this article, we will show you how to customize the comment form in WordPress by adding custom fields.

Why Add Custom Fields to Comments Form in WordPress?
By default, the WordPress comment form asks for the visitor’s name, email address, and website. It also has an area where people can type in their comment, and a checkbox that visitors can use to save their personal information for the next time they post a comment.

For most WordPress websites, this is perfect. However, sometimes you might want to customize the WordPress comment form to collect more information from your visitors.
This can help you learn more about the people who visit your WordPress blog, so you can provide them with a better experience.
Custom fields can also make your comment sections more engaging and lively. For example, you might ask visitors for information that will spark discussion and debate in your site’s comment section.
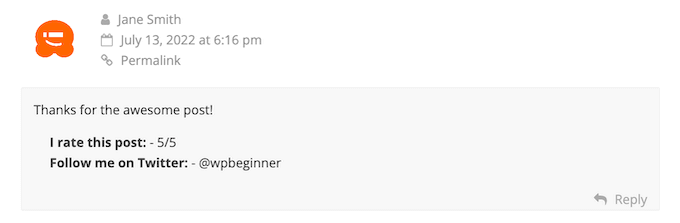
Or if you’re using comments for reviews, then you might want users to add the rating score in comments.
That being said, let’s see how you can add custom fields to the standard comments form on your WordPress website.
How to Customize the WordPress Comment Form
The easiest way to add custom fields to the WordPress comment form is by using the WordPress Comments Fields plugin.
This plugin lets you add a range of different fields to your comment forms, including checkboxes, radio buttons, and dropdown menus.

All of the information that visitors enter into the custom fields will appear as part of their published comment.
This is why it’s a good idea to avoid using custom comment fields to collect sensitive information from your visitors.

First, you’ll need to install and activate the
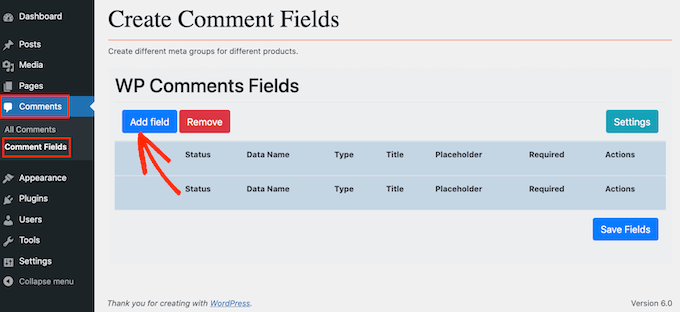
WordPress Comments Fields plugin. For more details, please see our guide on how to install a WordPress plugin.Upon activation, go to Comments » Comment Fields. To add a custom field to your comment form, simply click on the ‘Add field’ button.

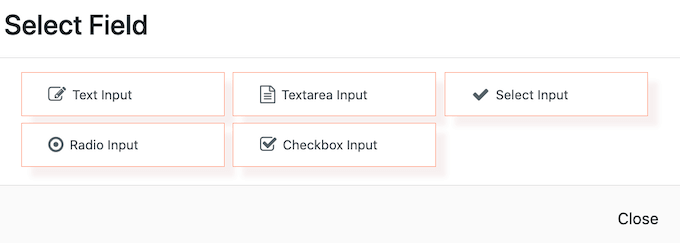
You can now choose the type of field that you want to add to your custom WordPress comment form.
Your choices include text fields, checkboxes, and radio buttons.

Once you’ve done that, you’ll see additional settings where you can configure the custom field.
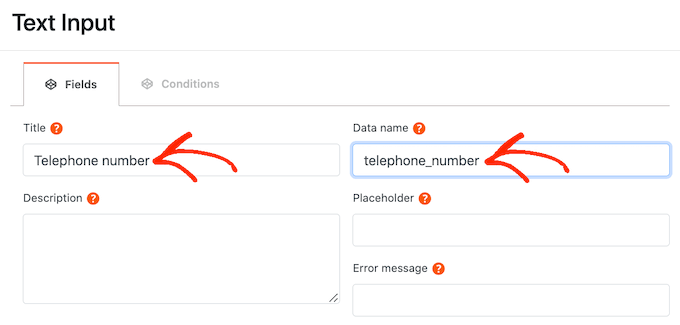
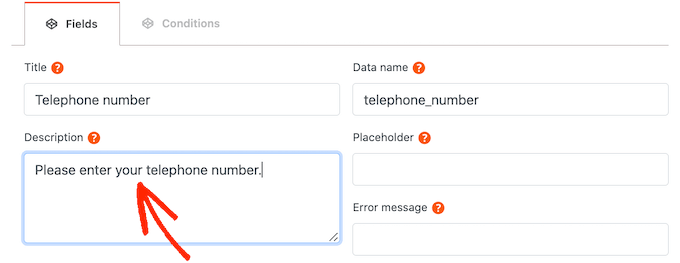
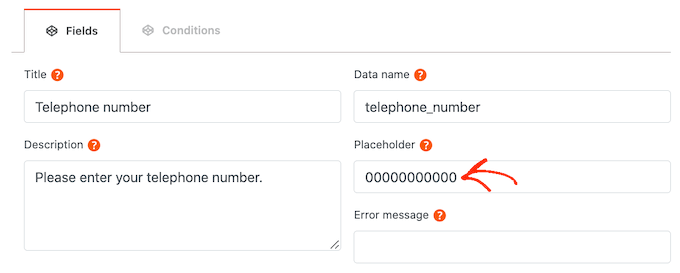
To start, you’ll need to create a label. This will appear above your custom comment field and let visitors know what information you expect them to enter.
You can type your label into the ‘Title’ field. As you type, the plugin will fill in the ‘Data name’ field automatically.
The data name will help you identify this information when it’s used in other locations, for example in any email notifications you’ve set up.
If you want to use a different value instead, then you can simply change the text in the ‘Data name’ field.

After you’ve done that, you can type an optional description into the ‘Description’ field.
This will be shown next to the field’s title. With that in mind, you can use the description to provide some extra information about the custom field, such as why you need this information from the visitor.

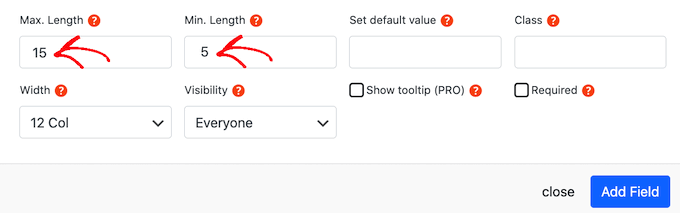
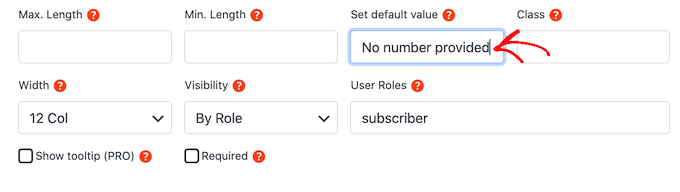
You can also set a minimum and maximum limit for how many characters the visitor can type into the custom field.
In this way, you can encourage visitors to enter the right information, while helping to combat comment spam in WordPress. For example, if you’re creating a custom field where visitors can type in their phone number, then it makes sense to set a maximum and minimum limit.
To set these optional limits, type your values into the ‘Max Length’ and ‘Min Length’ boxes.

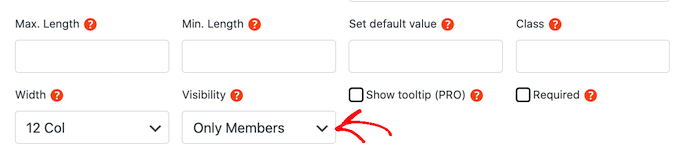
By default, everyone who visits your site will see this extra field in your WordPress custom comment form.
However, sometimes you may only want to show the custom field to people who have a certain user role. For example, if you’ve created a WordPress membership site, then you might want to show your custom field to registered members only.
To limit this field to members or guests, simply open the ‘Visibility’ dropdown and then click on either ‘Only members’ or ‘Only Guests.’

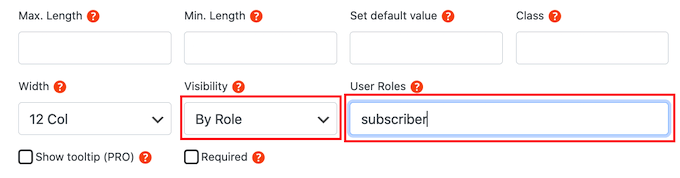
Another option is to only show the custom field to people who have a specific user role.
To do this, open the ‘Visibility’ dropdown and then click on ‘By role.’ This adds a new field where you can type in the user role. To add multiple user roles, simply separate each role with a comma.

Before the visitor starts typing into the custom field, you may want to show a placeholder value. This can help people understand what information they need to type into the custom comment field.
You can type your placeholder value into the ‘Placeholder’ field.

If the visitor doesn’t enter anything into the custom field, then you may want to use a default value instead. For example, you might create a checkbox that’s set to ‘opt-out’ by default.
You can type a default value into the ‘Set default value’ field.

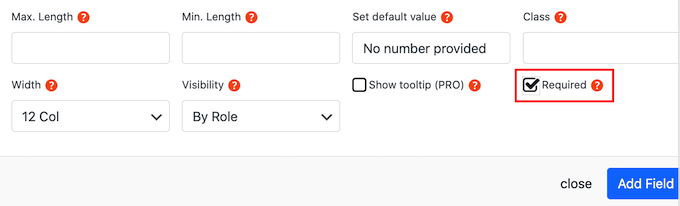
Your custom comment field is marked as optional by default. However, you can make the field mandatory so that visitors can’t submit a comment without completing this field.
To make this change to your custom WordPress comment form, simply go ahead and check the ‘Required’ box.

Some custom fields have extra settings that you can configure.
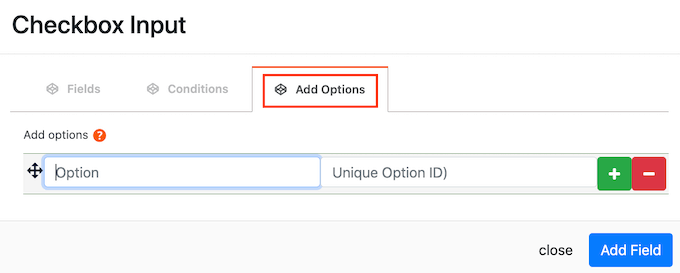
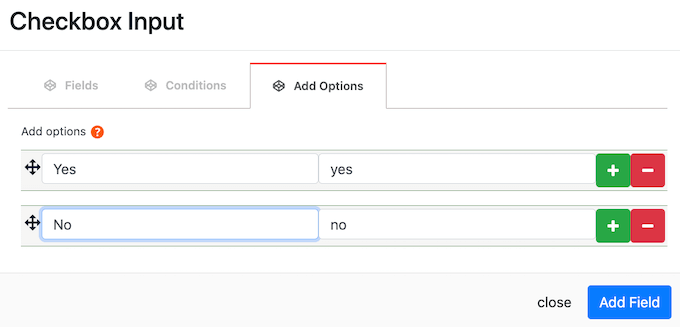
If you’re creating a ‘Select Input,’ ‘Radio Input,’ or ‘Checkbox Input’ field, then make sure you click on the ‘Add Options’ tab.
Here, you can create all the options that visitors can choose between. For example, you might create ‘Yes’ and ‘No’ options for a custom checkbox field.

To create an option, simply type in the text that will be shown to the visitor.
To add another option, go ahead and click on the + button and then type in the text that you want to use.
You can add as many options as you want to your WordPress custom comment form following the same process described above.

When you’re happy with the options you’ve created, just click on the ‘Add Field’ button.
The popup will now close and you’ll see your new custom field in the Comments » Comment Fields section of the WordPress dashboard.
You can now add more fields to your custom WordPress comment form by following the same process described above.
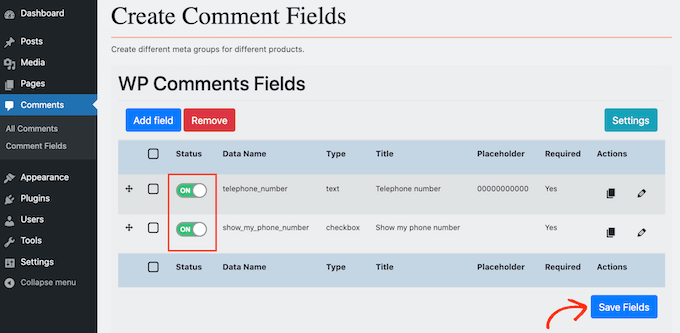
When you’re ready to add a custom field to the comment form, make sure its ‘Status’ slider is set to ‘On.’
You can then go ahead and click on the ‘Save Fields’ button.

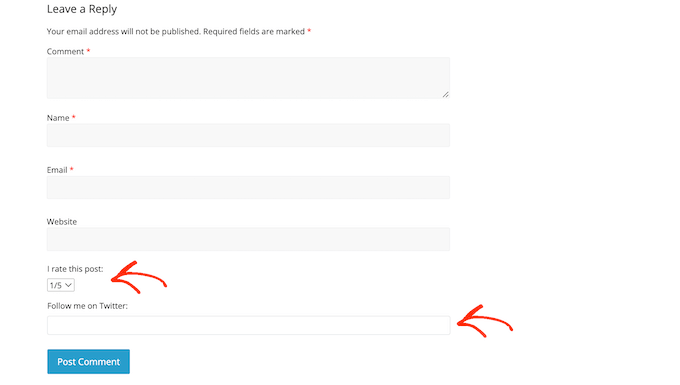
Now if you visit your site, you’ll see the extra fields in the custom WordPress comment form.
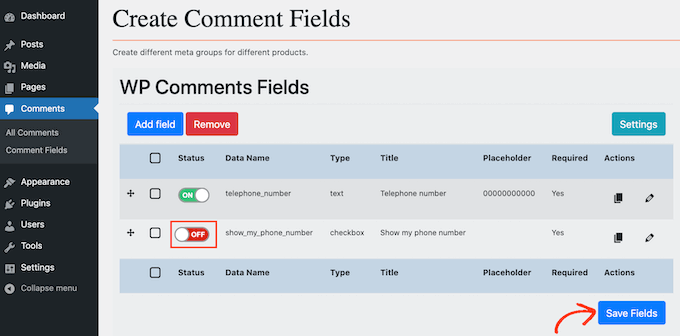
If you want to remove a custom field from the comment form at any point, then simply head back to Comments » Comment Fields.
You can then find the custom field that you want to remove, and click on its sider so it shows a red ‘Off’ label.
Once you’ve done that, just click on the Save Fields button.

Now if you check your website, you’ll see that this custom field has disappeared from the WordPress comment form.
We hope this article helped you learn how to add custom fields to the comments form in WordPress. You can also go through our guide on the best membership plugins and how to create a contact form in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Custom Fields to Comments Form in WordPress first appeared on WPBeginner.
Post a Comment