
Do you want to add a featured posts section in the sidebar of your WordPress website?
Displaying your top content as featured posts in the sidebar can help you drive more traffic to your pillar articles.
In this article, we’ll show you how to easily display featured posts in WordPress sidebar using multiple methods.

Why Add Featured Posts in WordPress Sidebar?
Sidebars are the non-content area of your website. Most users utilize this space by adding a email newsletter form, social media buttons, and / or displaying banner ads.
Another way you can utilize the sidebar is by displaying your top articles as featured posts. This helps you get more traffic to those articles, and you users are able to discover your best content without looking for it.
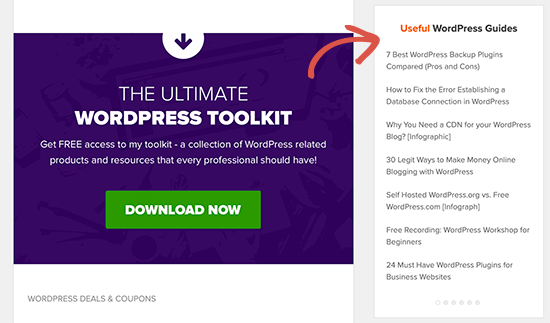
Here is how we feature our top articles on WPBeginner. This sidebar widget appears on all pages of our website.

That being said, let’s take a look at how to add featured posts in WordPress sidebar to boost your pageviews and user engagement.
Method 1. Featuring Posts in WordPress Sidebar
This method is pretty straight forward and does not require you to install any plugin on your website.
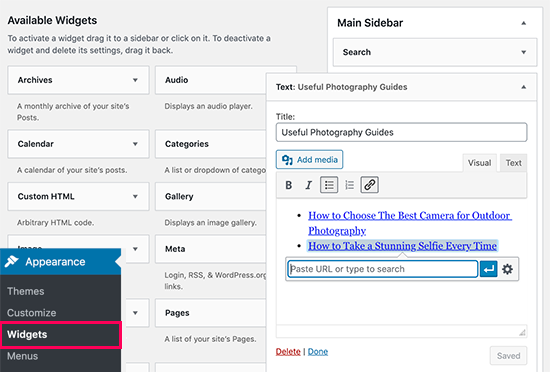
Simply go to Appearance » Widgets page and add a Text widget to your WordPress sidebar.

This widget comes with a visual editor equipped with a few formatting buttons at the top. You can simply add titles of the posts you want to feature as a bulleted list or plain text.
After that, select the post title and then click on the link button to add link to the blog post.
Once you are done, don’t forget to click on the ‘Save’ button to store your changes.
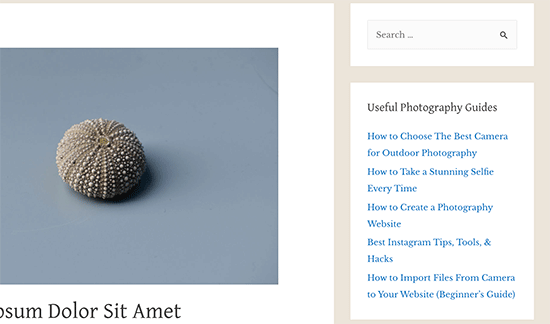
You can now visit your website to see your featured posts in action. This is how it looked on our demo site.

Method 2. Feature Posts in WordPress Sidebar using Menus
This method is a little indirect but gives you the ability to manage your featured posts more effectively.
Instead of adding the featured post list in a Text widget, we will create a navigation menu and then display it in the sidebar.
The advantage of this method is that you can easily add new posts without editing the widget, and you can reorganize the list with a drag & drop interface.
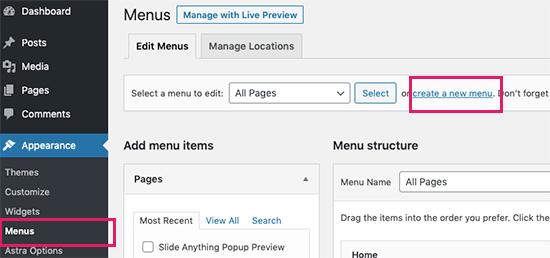
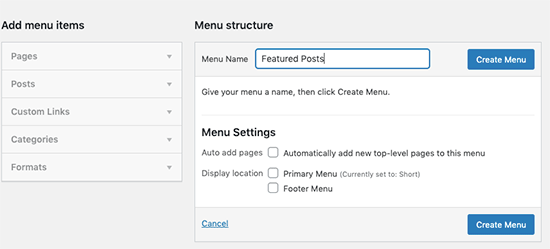
First, you need to visit the Appearance » Menus page and click on the ‘create a new menu’ link.

Next, you need to enter a name for your menu that helps you easily identify it whenever you need to add it somewhere. After that click on the ‘Create Menu’ button to continue.

WordPress will now create a new blank menu for you.
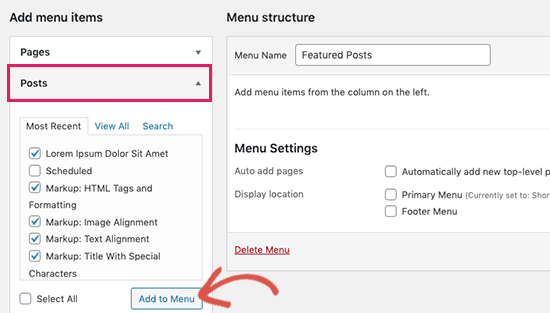
Now, you need to click on the ‘Posts’ tab from the left column to expand it. From here you need to select the posts you want to feature. You can find them under Recent, All, or use the search option to locate and select them.

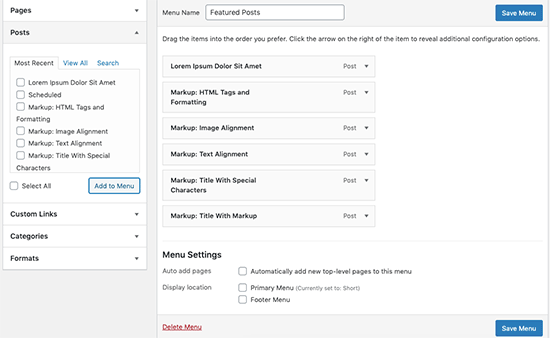
After selecting the posts you want to add, click on the ‘Add to Menu’ button. Your posts will now appear in the right column and you can edit each one of their titles by clicking on it. You can also rearrange them by simply dragging them up or down.

Once you are satisfied, click on the ‘Save Menu’ button to store your changes.
Your menu is now ready to be used.
Adding Featured Posts Menu in Sidebar
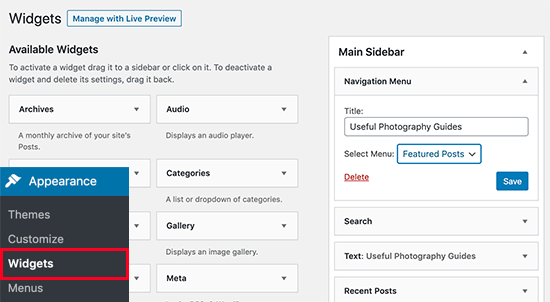
Simply go to the Appearance » Widgets page and add the ‘Navigation Menu’ widget to your sidebar.

Next, you need to provide a title for your sidebar menu widget and then select the featured posts menu you created earlier from the dropdown menu.
Don’t forget to click on the Save button to store your widget settings. You can now visit your website to see your featured posts list in action.

Method 3. Adding Featured Posts in WordPress Using Gutenberg
A lot of users may want to display their feature posts inside a WordPress post or page. They may be using the page editor to create layouts for their homepage or their theme may not have a sidebar.
This method allows you to feature posts in your WordPress posts and pages.
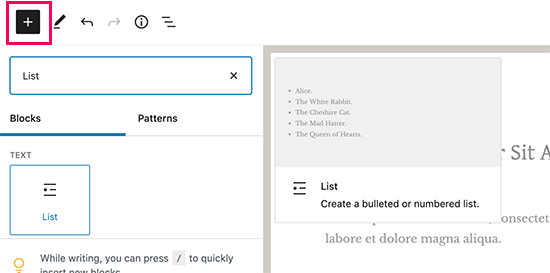
Simply edit a WordPress post or page where you want to showcase your featured posts. On the post edit screen, click on the add new block button (+) at the top and then add the ‘List’ block to your content area.

Simply add the title of each blog post you want to feature as an item on the list. Then select the text and click on the link button in the toolbar to create a link to the article.
Once you are done, you can save your changes and update or publish the post. This is how it looked on our demo website.
Reuse The Feature Posts Block
One great feature of the block editor is that you can save block as ‘Reusable block’ and then add the same block in any posts or pages you want.
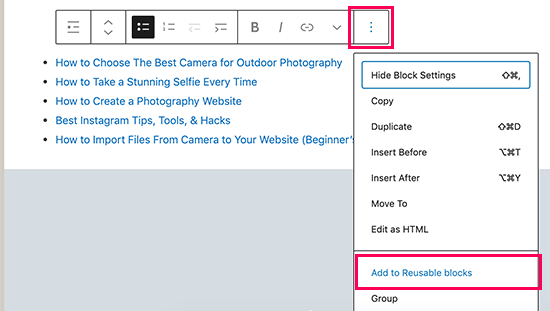
To make your feature posts block reusable, simply click on the three-dot menu icon in the block toolbar and select ‘Add to reusable blocks’.

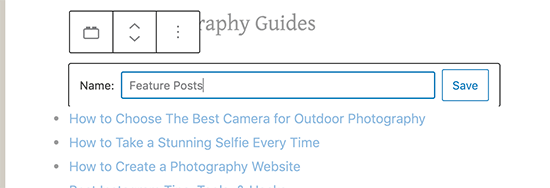
Next, you’ll be asked to provide a name for your reusable block. Give it a name that helps you easily identify it later.

Click on the Save button to save your reusable block.
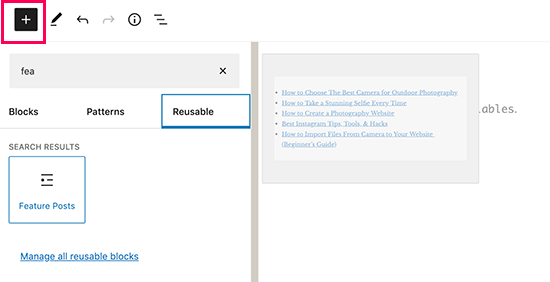
Now, whenever you are editing a post or page where you want to display the feature posts again. Simply click on the add new block button and look for your reusable block by typing its name.

You can also edit reusable blocks and it will automatically get updated everywhere. For more details, see our article on how to add reusable blocks in WordPress.
Method 4. Display Featured Posts in WordPress with Thumbnails
A simple plain list of links may often go by unnoticed by your users. Displaying thumbnails with your featured posts would help users notice them more easily.
To do that, we’ll be using a plugin to fetch and display a list of our featured posts along with thumbnails.
First, you need to install and activate the Display Posts plugin. For more details, see our step by step guide on how to install a WordPress plugin.
This plugin allows you to select and display any WordPress posts you want anywhere on your website. It uses shortcodes and allows you to build a custom query using a variety of parameters.
For instance, we’ll be using it to fetch and display the list of your featured posts along with thumbnail and excerpt.
Head over to Appearance » Widgets page and add a ‘Text’ widget to your sidebar. In the text area of the widget, simply add the following shortcode.
[display-posts id="1,1178,1177,1176,1174,1173,1016,1011," image_size="thumbnail" include_excerpt="true" excerpt_length="10"]
Don’t forget to replace the id values to match the IDs of posts that you want to feature.
Tip: See our article on how to locate the post IDs in WordPress.
Now click on the ‘Save’ button to store your widget settings.
You can now visit your website to see it in action. It may not look good out of the box so let’s add some CSS magic to clean it up a little.
Go to the Appearance » Customize page to launch theme customizer. From here click on the Additional CSS tab and you will see a box where you can add your custom CSS.

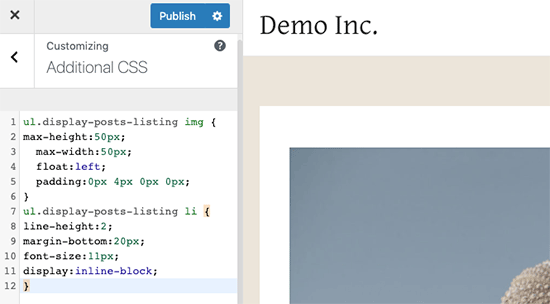
You can now copy and paste the following CSS to the custom CSS box on your website.
ul.display-posts-listing img {
max-height:50px;
max-width:50px;
float:left;
padding-right:4px;
}
ul.display-posts-listing li {
margin-bottom:20px;
font-size:11px;
display:inline-block;
}
You’ll see live preview of your changes applied on your WordPress blog. Feel free to modify the CSS to meet your requirements.
Once you are done, don’t forget to click on the Publish button at the top to store your custom CSS.
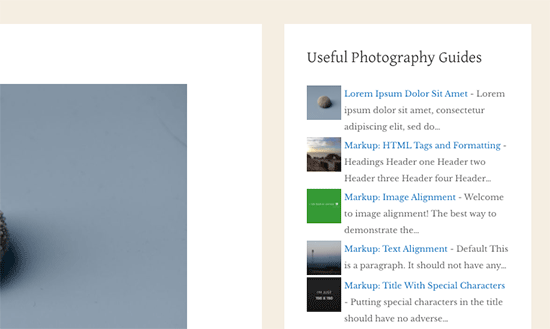
You can now visit your website to see your featured posts with thumbnail and excerpt.

We hope this article helped you learn how to easily feature posts in WordPress sidebar. You may also want to see our guide on the best email marketing services and best WordPress SEO plugins to grow your website traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add Featured Posts in WordPress Sidebar appeared first on WPBeginner.
Post a Comment